Project
02
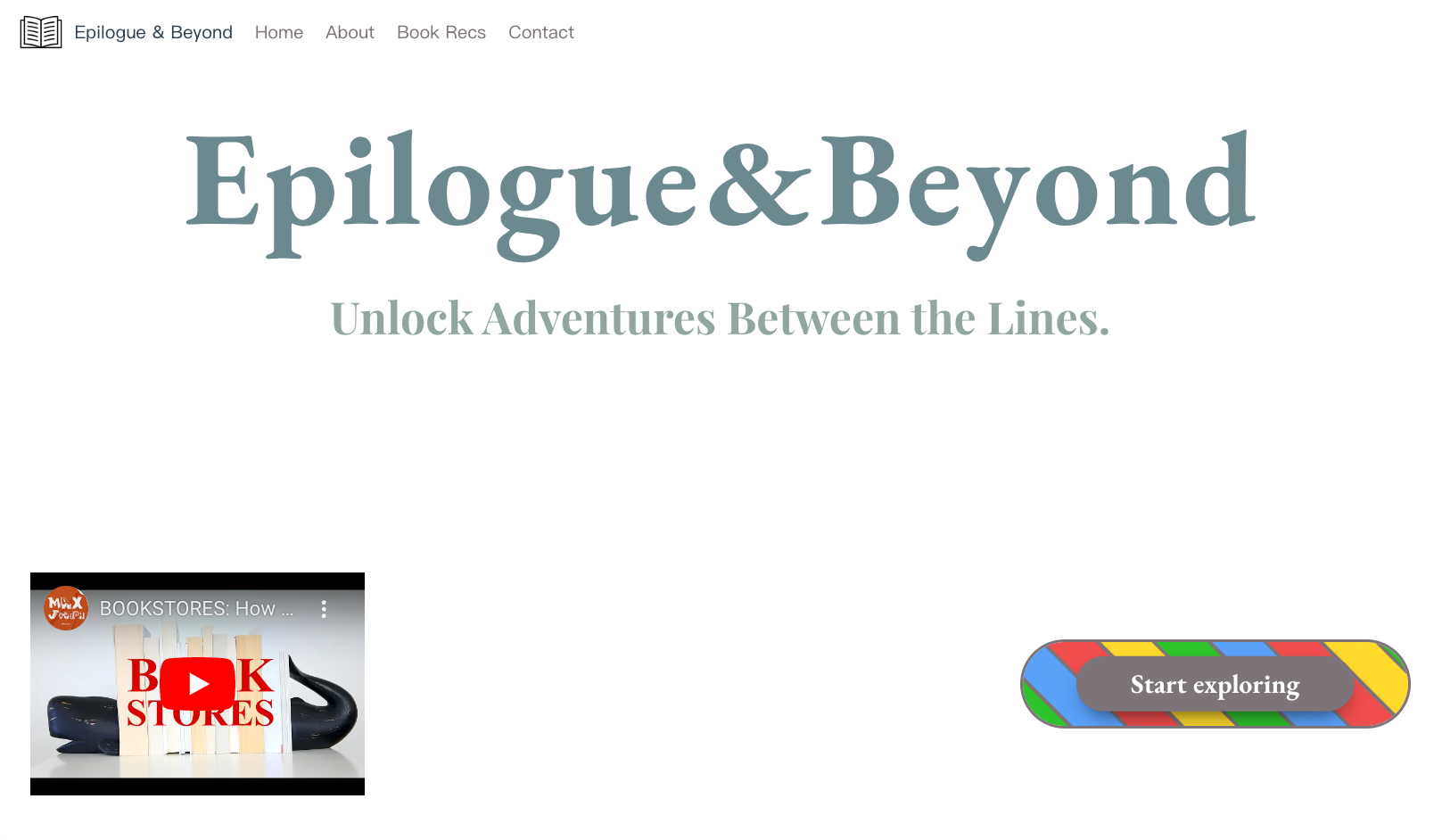
Epilogue & Beyond
A visually captivating, interactive website featuring smooth scrolling animations and dynamic storytelling elements.
2025 Jan - Feb
.
Web Development

Project Overview
Epilogue & Beyond is an engaging, book-themed website designed to provide an immersive and interactive reading experience. Using custom animations, smooth scrolling effects, and scalable vector graphics (SVGs), this project blends aesthetics with functionality, delivering a visually rich, user-driven exploration of digital storytelling.
Key Features
- Custom Frontend Animations & Smooth Scrolling: Implemented smooth scrolling techniques for seamless navigation across sections.
- SVG-Based Animations: Designed scalable, high-performance vector graphics for interactive elements.
- Dynamic Effects: Utilized CSS keyframes and JavaScript animation libraries for fluid, engaging transitions.
- Storytelling-Focused Design: Developed a custom layout with parallax effects to create depth and visual appeal.
- Optimized Performance: Integrated lazy loading and optimized assets for faster rendering.
Technology Stack
- 🖥️ Frontend: HTML, CSS, JavaScript
- 🖌️ SVG & CSS Animations
- ⚡ JavaScript Libraries
- 🎨 Figma – UI/UX design and prototyping
Project Highlights
- ✔️ Custom frontend development with a focus on interactivity and animation.
- ✔️ Smooth scrolling & parallax effects for an immersive storytelling experience.
- ✔️ SVG animation & CSS keyframes for high-performance, lightweight animations.
- ✔️ Optimized asset management for fast, responsive page performance.